謎は全て解けた!
PageSpeed Insightsで計測すると、特にモバイルで目も当てられない結果に。
そこで以前から気になっていたブログの表示速度を改善してみました。
足を引っ張ってるのはGoogle Adsence広告のJavaScript[adsbygoogle.js]です。
定石通りに広告を遅延読み込みさせようとしましたが、上手く機能せず(汗)
理由が分からないまま放置してましたが、このほど原因が判明。
Cocoon内蔵の自動広告用スクリプトが裏で動いていた!
これでは遅延しようが止めようが設定を無視して勝手に動き続けます。
他のテーマなら関係ありませんが、Cocoonはこれを止める修正が必要でした。
同じWordPressでもテーマにより方法が異なるので難しいですね。
ちなみに遅延読み込みの方法は下のサイトが分かりやすいと思います。
もし消えちゃったら困るので、念のため次に手順を記しておきます。
遅延設定(基本)
手順1
Cocoon設定 → アクセス解析・認証
一番下にあるフッター用コード欄に以下のスクリプトを貼り付け。
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>上のスクリプトには問題があるようで改善したコードが下記のサイトで公開されてます。
実際に試してみたところ問題なく動き、表示速度も速くなったような気がします。
手順2
広告コードから[adsbygoogle.js]を含む部分(ここでは先頭の行)を削除。
複数ある場合はすべて削除、一つでも残ると遅延読み込みは働きません。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXXX"
crossorigin="anonymous"></script>
<!-- XXXXXXXXXXXXXXXXXXXXXXX -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>ここまでが通常の設定方法です。
しかしテーマがCocoonの場合、さらにひと手間加える必要があります。
- footer-javascript.phpの修正。
- アクセス解析に管理者を含める。
次に具体的な手順を記します。
遅延設定(追加)
footer-javascript.phpの修正
Cocoonの場合、footer-javascript.phpに自動広告を読み込む命令が書かれてます。
デフォで有効になってるので勝手に読み込むのを止めます。
親テーマにあるfooter-javascript.phpを子テーマにコピーして編集します。
親テーマと同様にtmpフォルダを作り、そこにfooter-javascript.phpをコピーします。
(親テーマ)themes > cocoon-master > tmp > footer-javascript.php
(子テーマ)themes > cocoon-child-master > tmp > footer-javascript.php
コピーした子テーマのfooter-javascript.phpを編集します。
スクリプトを呼び出す部分、echo ADSENSE_SCRIPT_CODE; に//を加えコメントアウト。
<?php //AdSense非同期スクリプトを出力
//広告の存在を確認するグローバル変数
global $_IS_ADSENSE_EXIST;
//アドセンス共通スクリプトコード
define('ADSENSE_SCRIPT_CODE', '<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client='.get_adsense_data_ad_client().'" crossorigin="anonymous"></script>');
//if ($_IS_ADSENSE_EXIST && !is_customize_preview() && !is_cocoon_settings_preview()) {
if (is_ads_visible() && $_IS_ADSENSE_EXIST && !is_customize_preview()) {
// echo ADSENSE_SCRIPT_CODE;
} //AdSense非同期スクリプトを出力
?>これでCocoon内蔵のAdsence自動広告用スクリプトは止まります。
処理はフッター用コード欄に書いた遅延読み込み用スクリプトに任されます。
ここまで書いてる解説サイトがあまりないので原因を突き止めるのに苦労しました。
アクセス解析設定の修正
Cocoonの場合、アクセス解析の設定でサイト管理者も含めるようにします。
そうしないときちんと広告が表示されていても管理者からは見えません。
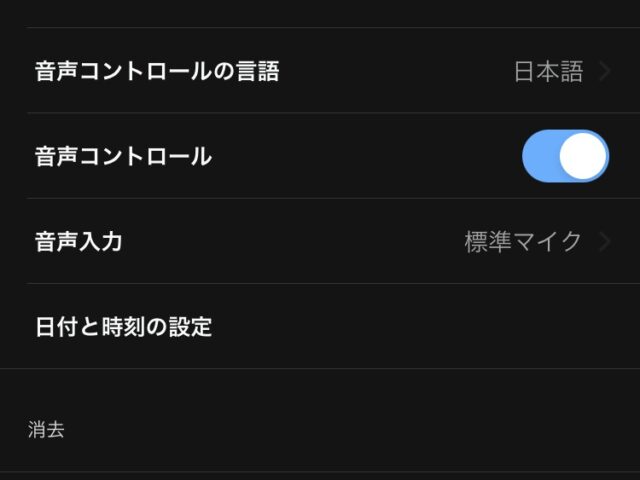
設定の場所はここです。
Cocoon設定 → アクセス解析・認証 → アクセス解析設定
解析全般 ☒サイト管理者も含めてアクセス解析する
これに気付くまで丸一日かかってしまいました。orz
遅延読み込みを設定した途端に広告が一切表示されなくなったので何事かと。
実はちゃんと広告が表示されていたのに、私には見えてないだけでした(汗)
設定変更後に広告が消えちゃった人は、ここをチェックしてみるといいかも。
広告の表示が確認出来たらアクセス解析の対象から管理者を外しても大丈夫です。
コード改変について
遅延読み込み設定は巷で広く行われているオーソドックスな手法です。
Adsenceコードを改変していいのかという話がありますが、特に問題ないようです。
公式にあるように掲載結果の偽装とかでなければコードの改変は許容されてます。
パブリッシャー様は、広告の掲載結果を作為的に高めたり、広告主様に損害を与えたりすることがない場合に限り、AdSense 広告コードに変更を加えることができます。詳しくは、AdSense 広告コードの修正に関する説明をご確認ください。
Google Adsenceヘルプ 広告掲載のガイドライン AdSense 広告コードの修正
きちんと遅延読み込みが働くとPageSpeed Insightsの結果が劇的に変わります。
特にモバイルで30%台から70%台に、PCだとコンスタントに90%台出ます。
ちなみにAdsence以外のJSはFlying Scriptsで遅延させてます。
あまり変化がなかったら正常に遅延読み込み出来てない証拠です。
どこかに問題が残ってるかもしれないので再度調べてみる必要があります。
追記
表示が爆速になったのはいいのですが、広告表示が安定しない事があります。
うまく表示されてるように見えても別のページでは表示されてなかったり…(汗)
もしや読み込みが完全に終わらないうちに止まってしまうんでしょうか?
遅延読み込み設定によるデメリットは下記サイトでも指摘されてます。
試しに遅延読み込みをやめたら広告表示が安定したので現在は元に戻しました。
他にも色々対策してるのでPageSpeed Insightsの結果は致命的なほど遅くはありません。
WordPressの世界は有為転変、また新しい対策が登場したら試してみたいと思います。