サムネ画像がボケる
ブログに掲載した写真のサムネイル画像がぼやけるので困ってました。
Cocoonで高解像度のRetina対応に設定してもボケてしまいます。
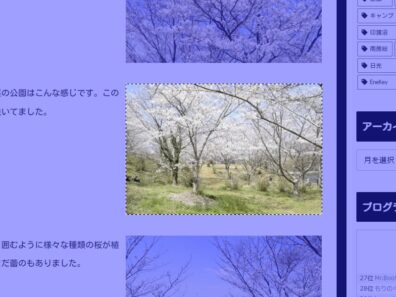
このように普通に記事に画像を貼るだけなら問題ないんですが……。

カラムの中に並べて貼ったりするとサムネ画像がボケてしまいます。
あ、↓は調整後なのでボケてませんが……。
画像がボケる原因
原因はカラムの余白にありました。
編集中の画面を見ると分かりやすいと思います。
余白がある分カラム内のスペースが狭くなるので中に画像が収まりません。
そのため自動的に縮小がかかりサムネ画像がボケる事がわかりました。

これを防ぐにはカラムの表示スペースとサムネのピクセル数を一致させる必要があります。
ドットバイドットで表示出来れば拡大/縮小されずサムネはボケません。
ちなみにCocoonの推奨サムネサイズは以下の通り。
通常はこの設定で画像を貼ればボケる事なく表示されます。
- 小 300px
- 中 500px
- 大 800px
しかしカラムの中に画像を配置する場合は、このサイズでは収まりません。
調べてみたところウチの場合は次のサイズにする必要がありました。
これだとカラムの枠内にサムネ画像がピッタリ収まり拡大/縮小されません。
- 小 260px(3カラムの場合)
- 中 396px(2カラムの場合)
- 大 800px
最適サイズを調べる
一番手っ取り早い方法はこれです。
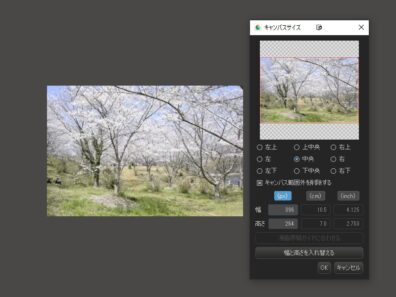
ブログの画面をキャプチャしてサムネ部分を画像ツールで切り抜きピクセル数を調べます。
ボケて困ってるサムネの画面上のサイズを測り、最適なピクセル数を割り出すのです。
例として、MediBang Paintを使ってピクセル数を調べるとこうなります。
ウチの場合は小サイズで260px、中サイズで396pxでした。
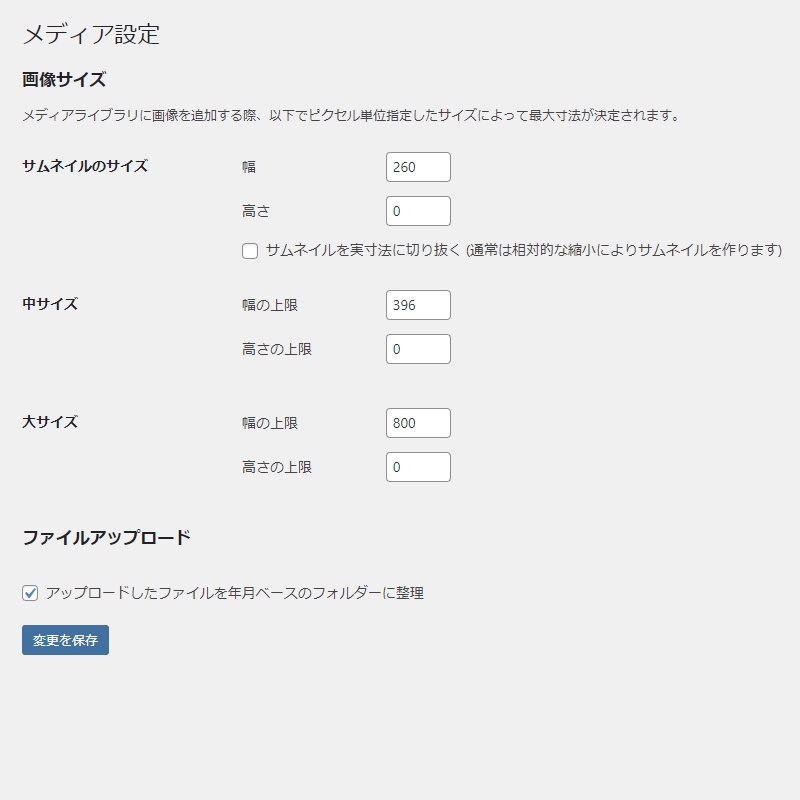
その値をWordPressのメディア設定欄に入力します。
高さの値は0にしておくとWPが勝手に調整してくれます。

これで2カラム、3カラムにサムネ画像を並べてもボケずに済みます。
PCでの表示改善が目的でしたが、スマホやタブレットでも改善しました。
参考記事
サムネがボケる原因については上記のサイトが詳しく検証しており役に立ちました。
対処法はブログのデザインや記事のスタイルによっても変わってきます。
独自のスタイルで記事を書いてる方は、独自の修正が必要かもしれません。
私の場合もネットに出てる一般的な方法では解決しませんでした。
しかし前述のサイトの解説を読み、理屈を理解したら自分で解決出来ました。